반응형
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Documentation for the Tailwind CSS framework.
tailwindcss.com
0. node 설치 및 project 생성하기
tailwind CSS는 최소 node v11 이상을 요구한다. 따라서 먼저 설치된 node 버전을 확인하고, 11 이하일 경우, 11 이상의 버전으로 설치 및 설정 변경한다.
node -v // 버전 확인
nvm install 14.16.1 // node 설치
nvm use 14.16.1 // 해당 버전으로 설정그 후 project를 생성하면 tailwind 설치를 위한 준비가 끝난다.
npm init -y1. 설치하기
1.1. tailwind CSS 설치
npm install tailwindcss@latest postcss@latest autoprefixer@latest1.2. custom을 위한 tailwind.config.js 설치
npx tailwindcss init// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {},
plugins: [],
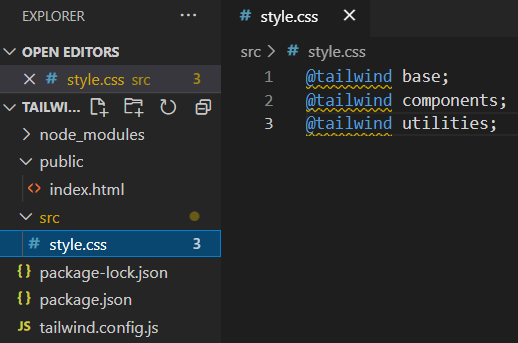
}1.3. css에 tailwind CSS 연결

@tailwind base;
@tailwind components;
@tailwind utilities; /* 유틸리티만 사용할 경우, 위 두라인은 주석처리 */1.4. package.json의 script에 명령어 선언
"build-css": "tailwindcss build src/style.css -o dist/style.css"1.5. npm 실행
npm run build-css1.6. 결과:

/*! tailwindcss v2.1.1 | MIT License | https://tailwindcss.com */
/*! modern-normalize v1.0.0 | MIT License | https://github.com/sindresorhus/modern-normalize */
/*
Document
========
*/
/**
Use a better box model (opinionated).
*/
*,
*::before,
*::after {
box-sizing: border-box;
}
/**
Use a more readable tab size (opinionated).
*/Installation - Tailwind CSS
Learn how to get Tailwind CSS up and running in your project.
tailwindcss.com
반응형
'css > tailwind CSS' 카테고리의 다른 글
| [tailwind CSS] 4. 반응/상태 선택자 추가 방법(hover, focus, checked, disabled, etc.) (0) | 2021.04.18 |
|---|---|
| [tailwind CSS] 3. 커스텀 선택자(클래스) 추가 방법, Adding variants (2) | 2021.04.18 |
| [tailwind CSS] 2. vscode 플러그인 추천 (1) | 2021.04.10 |



댓글