반응형

import logo from './logo.svg';
function App() {
let title = 'Blog';
function thisYear(){
let now = new Date();
return now.getFullYear();
}
return (
<div className="App" style={ { backgroundColor: 'black', color:'#fff' } }>
<h1 className={ title }>
{ title }
{ thisYear() }
<img src={ logo } />
</h1>
</div>
);
}
export default App;1. class → className
<div className="App">javascript 기반에서 작업하는 것이기 때문에, javascript에 선언되어있는 class는 사용할 수 없다. 이에 react에서는 class가 아닌 className으로 클래스명을 지정해야 한다.
2. style은 camelClass 프로퍼티 명명 규칙을 사용
<div className="App" style={ { backgroundColor: 'black', color:'#fff' } }>태그 안에 직접 style을 지정할 땐 이중 중괄호'{{ }}' 안에 속성들을 카멜 표기법으로 삽입하면 된다. 변수로 담아 넣는 방법은 아래 데이터 바인딩과 동일하다.
let appStyle = { backgroundColor: 'black', color:'#fff' };
<div className="App" style={ appStyle }>3. 변수에 담긴 데이터 바인딩
react를 사용하는 이유, 간단한 데이터 바인딩! getElementBy... 등등. 필요 없다. 중괄호'{ }' 안에 변수 혹은 함수를 삽입하면 된다.
단, 변동되지 않을 데이터만 변수에 담아 사용할 것. 변수에 담아 바인딩시, 해당 데이터는 새로고침을 하지 않는 이상 페이지에 반영이 되지 않기 때문이다. 변동될 데이터는 state를 사용해야 하는데 이는 다음에.
let title = 'Blog';
function thisYear(){
let now = new Date();
return now.getFullYear();
}<h1 className={ title }>
{ title }
{ thisYear() }
<img src={ logo } />
</h1>4. 공백(띄어쓰기)가 필요할 땐, {" "} 또는 삽입
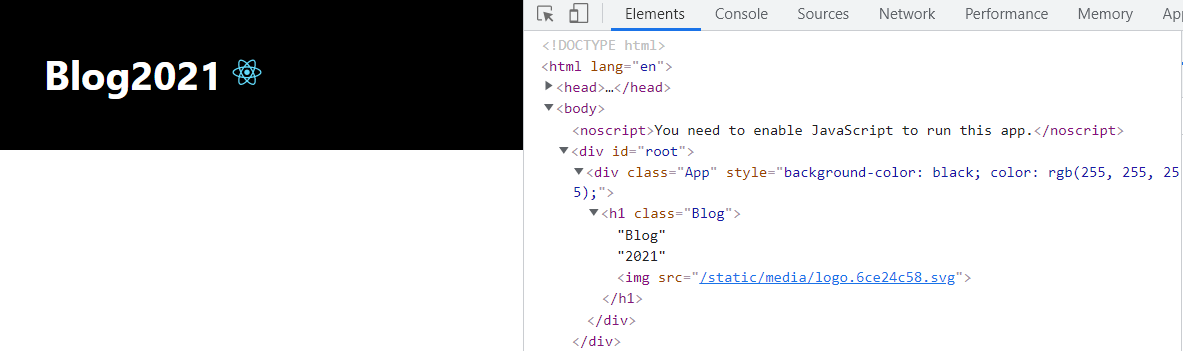
맨 위 예시 이미지에서 확인할 수 있듯, react는 줄바꿈으로 생기는 공백을 자동으로 삭제해주기 때문에, 공백이 필요할 땐 {" "} 또는 을 삽입하거나 margin/padding으로 별도의 여백 값을 지정해 주어야 한다.
5. retrun() 안에는 오로지 한 개의 태그만!
import logo from './logo.svg';
function App() {
return (
<header></header>
<div className="content"></div>
);
}
export default App;위와 같이 retrun( ) 안에 두 개 이상의 태그가 들어갈 수 없다. 반드시 전체를 감싸는 태그가 필요하다.
import logo from './logo.svg';
function App() {
return (
<div className="wrap">
<header></header>
<div className="content"></div>
</div>
);
}
export default App;만약 의미없는 태그가 늘어나는 것이 싫다면, <></>을 이용할 수 있다.
import logo from './logo.svg';
function App() {
return (
<>
<header></header>
<div className="content"></div>
</>
);
}
export default App;
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
반응형
'React (old ver) > basic' 카테고리의 다른 글
| Component 2, 파일 분리 (모듈화) (0) | 2021.10.29 |
|---|---|
| Component 1, function 컴포넌트() (0) | 2021.10.29 |
| state를 이용한 데이터 바인딩 (0) | 2021.10.29 |
| App.js가 메인 페이지 (0) | 2021.10.29 |
| react 설치 및 개발환경 설정 (0) | 2021.08.11 |




댓글