간혹 QA 중 '화면이 완전 다르게 나온다'며 비상모드로 달려오는 경우가 있다. 망할 놈의 다크 모드이다. 급히 코드를 검색해 보면 아래의 코드를 stackoverflow에서 심심치 않게 볼 수 있다.
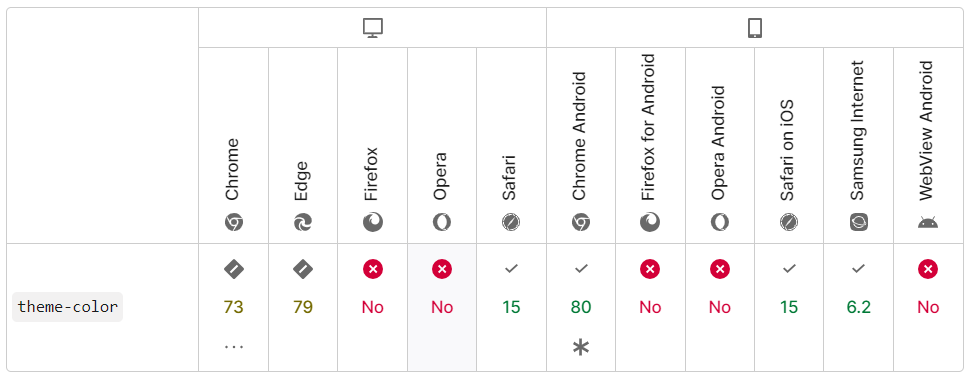
<meta name="color-scheme" content="light only">
<style>
:root {
color-scheme: light only;
}
</style>'올레!' 를 외치며 dev에 올려보면, '내가 이제 복붙도 못하는 지경인가' 싶을 것이다. 아니다. 지원율이 너무나 낮을 뿐이다.


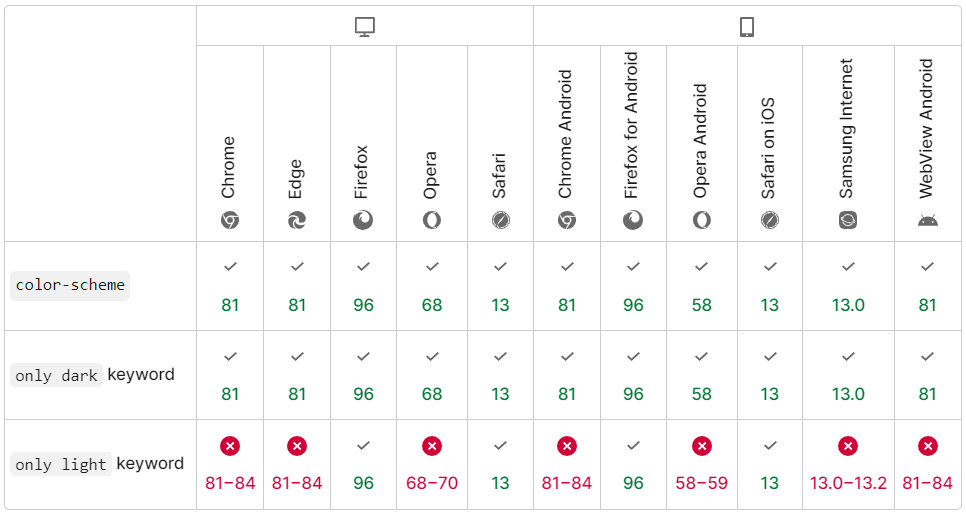
현재로서 스크립트 없이 우리가 선택할 수 있는 방법은 prefers-color-scheme 이다.
'prefers-color-scheme' 은 { } 안에 모든 컬러를 재정의하면 된다.
.link {
color: blue;
}
@media (prefers-color-scheme: dark) {
.link {
color: yellow;
}
}다만 위와 같이 작성하면, 불필요하게 css 파일이 길어진다. 되도록이면 변수를 활용하는 것을 추천한다.
:root {
--color-link: blue;
@media (prefers-color-scheme: dark) {
--color-link: yellow;
}
}
.link {
color: var(--color-link);
}마지막으로 구버전까지 지원해야한다면 어쩔 수 없다. 스크립트(출처: kakao FE 기술블로그)가 필요하다.
const colorMode = window.localStorage.getItem('color_mode');
window.document.body.classList.add(colorMode);
const isDarkMode = window.navigator.userAgent.inclues('{isDark property}');
if(isDarkMode){
window.document.body.classList.add('dark')
}
if(window.matchMedia('(prefers-color-scheme: dark)').matches){
window.document.body.classList.add('dark')
}
const mediaQueryList = window.matchMedia('(prefers-color-scheme: dark)');
mediaQueryList.addEventListner('change', (e) => {
if(e.matches){
window.document.body.classList.add('dark')
} else {
window.document.body.classList.remove('dark')
}
}):root {
--color-link: blue;
}
.link {
color: var(--color-link);
}
@mixin darkMode(){
--color-link: yellow;
}
body.dark {
@include darkMode;
}
@media (prefers-color-scheme: dark) {
:root {
@include darkMode;
}
}
[css] 망할 놈의 다크 모드 대응하기 2부: 이미지
1. 이미지 전환 'prefers-color-scheme: dark'이 지원되는 브라우저에서는 아래와 같이 picture를 통해 간단히 이미지 전환할 수 있다 부수적인 이야기로, 다크모드 관련하여 검색해 보면, 순수한 흰색 배
fresh-mint.tistory.com
[css] 망할 놈의 다크 모드 대응하기 3부: Chrome으로 확인
1. 개발자도구(F12)를 열어, 더보기 > More tools > Render 선택 2. 하단에 추가된 Render에서 Emulate CSS media feature prefers-color-scheme의 옵션을 dark로 변경
fresh-mint.tistory.com
[css] variable 변수 총 정리
1. css 변수 선언 --color: rebeccapurple; /* 변수명: 값; */ --mint:;/* X */ --mint: ;/* O */ --mint != --MINT 변수 값에는 공백이라도 들어가야 변수가 선언되며, 대소문자를 구분한다. 그리고 변수값은 하위 요소에
fresh-mint.tistory.com
'css > e.g.' 카테고리의 다른 글
| [css] 망할 놈의 다크 모드 대응하기 3부: Chrome으로 확인 (0) | 2023.08.25 |
|---|---|
| [css] 망할 놈의 다크 모드 대응하기 2부: 이미지 (0) | 2023.08.25 |
| [css] 텍스트 길이에 맞춰 너비 조절하기 grid-template-columns: minmax(최소너비, max-content) 1fr; (0) | 2022.01.25 |
| [css] Text Gradient with Gradient Rotate Animation 텍스트 그라디언트 효과 (0) | 2022.01.23 |
| [css] filter를 이용해 이미지를 white/black 실루엣 이미지로 변경 (0) | 2022.01.22 |




댓글