반응형
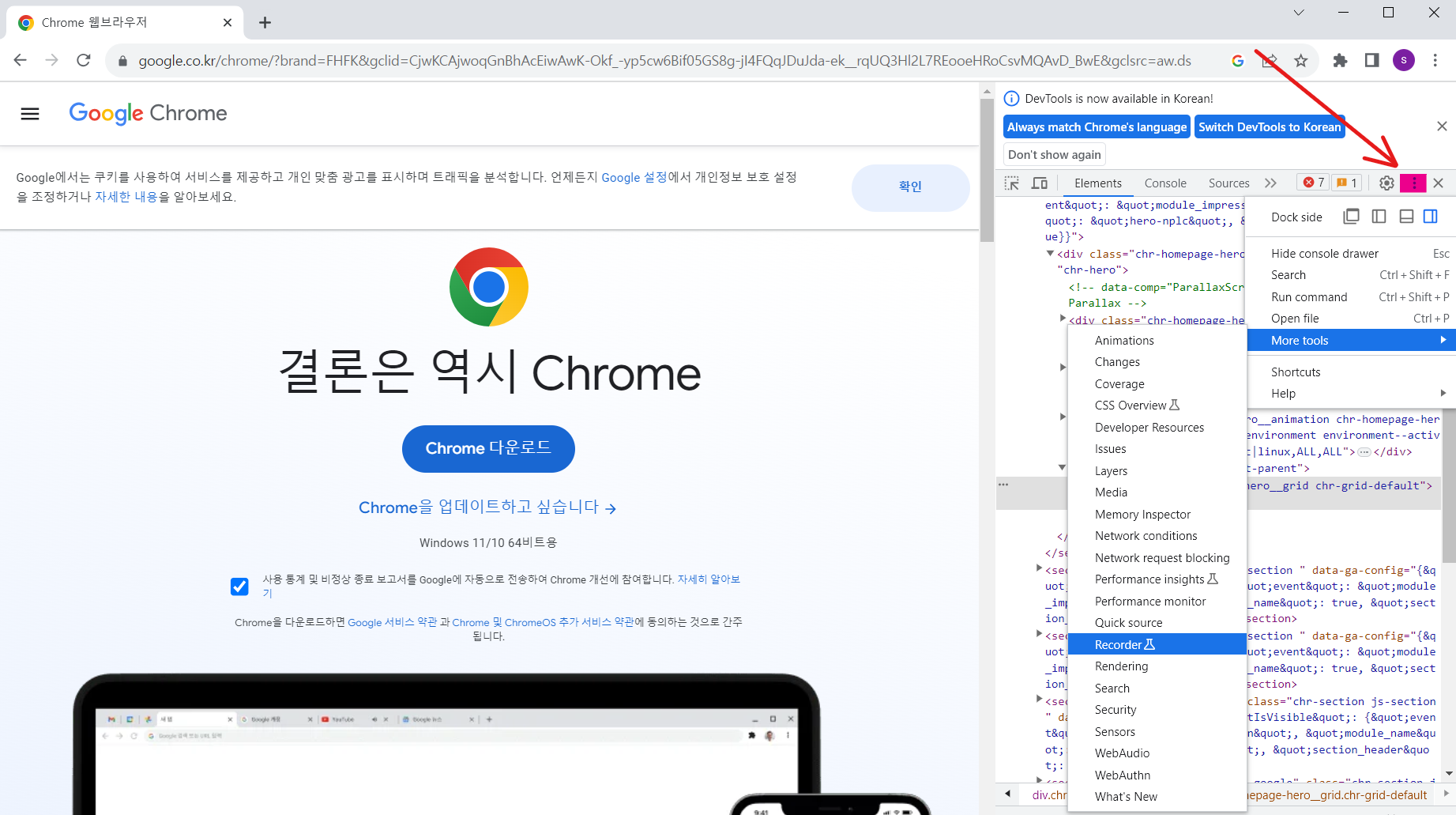
1. 개발자도구(F12)를 열어, 더보기 > More tools > Render 선택

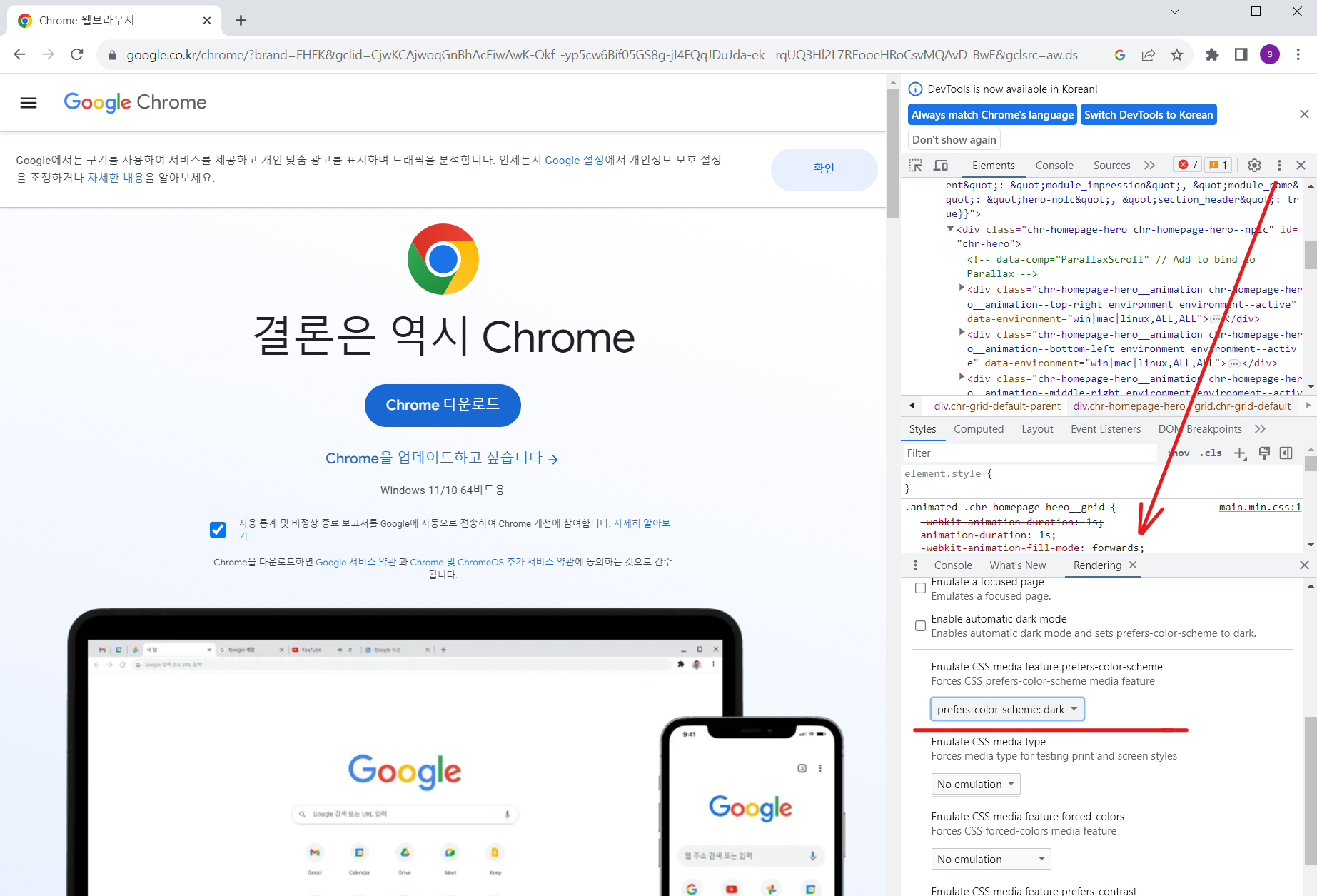
2. 하단에 추가된 Render에서 Emulate CSS media feature prefers-color-scheme의 옵션을 dark로 변경

[css] 망할 놈의 다크 모드 대응하기 1부
간혹 QA 중 '화면이 완전 다르게 나온다'며 비상모드로 달려오는 경우가 있다. 망할 놈의 다크 모드이다. 급히 코드를 검색해 보면 아래의 코드를 stackoverflow에서 심심치 않게 볼 수 있다. '올레!'
fresh-mint.tistory.com
[css] 망할 놈의 다크 모드 대응하기 2부: 이미지
1. 이미지 전환 'prefers-color-scheme: dark'이 지원되는 브라우저에서는 아래와 같이 picture를 통해 간단히 이미지 전환할 수 있다 부수적인 이야기로, 다크모드 관련하여 검색해 보면, 순수한 흰색 배
fresh-mint.tistory.com
반응형
'css > e.g.' 카테고리의 다른 글
| [css] 망할 놈의 다크 모드 대응하기 2부: 이미지 (0) | 2023.08.25 |
|---|---|
| [css] 망할 놈의 다크 모드 대응하기 1부 (0) | 2023.08.25 |
| [css] 텍스트 길이에 맞춰 너비 조절하기 grid-template-columns: minmax(최소너비, max-content) 1fr; (0) | 2022.01.25 |
| [css] Text Gradient with Gradient Rotate Animation 텍스트 그라디언트 효과 (0) | 2022.01.23 |
| [css] filter를 이용해 이미지를 white/black 실루엣 이미지로 변경 (0) | 2022.01.22 |



댓글