반응형


Q. 아래 코드를 변경하여, input에 입력된 메뉴를 메뉴 리스트에 추가하여 오늘 메뉴에 선택할 수 있게 변경해 보자.
import React, { useState } from 'react';
import './App.scss';
function App() {
let [menuTit, menuTitFunc] = useState(['짜장면', '짬뽕', '울면']);
let [menuNum, menuNumFunc] = useState(0);
return (
<div className="App">
<div>
{
menuTit.map( ( menu, i )=>{
return (
<button onClick={ ()=>{ menuNumFunc(i) } } key={i} >{ menu }</button>
)
})
}
<input />
<button>입력</button>
</div>
<Today menuTit={menuTit} num={menuNum} />
</div>
);
}
function Today(props){
return (
<h1>오늘은 { props.menuTit[props.num] } 먹는 날</h1>
)
}
export default App;A. onChange() & 변경함수
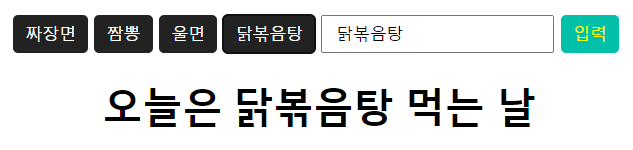
1. 새로운 문자열 state를 생성하고, input에 값이 변경될 때마다, 변경함수를 활용해 입력값을 state에 담는다.
let [newMenu, newMenuFunc] = useState('');<input onChange={ (e)=>{ newMenuFunc(e.target.value) } }/>2. 입력 버튼 클릭 시, menuTit의 배열에 newMenu가 마지막 요소로 들어갈 수 있게 변경함수를 이용한 함수를 생성한다.
배열 state 변경 방법: 2021.10.29 - [react - 공부중] - + MEMO: state 변경함수 기본 활용방법!
function addMenu(){
let menuList = [...menuTit];
menuList.push(newMenu);
menuTitFunc( menuList );
}<button onClick={ addMenu }>입력</button>import React, { useState } from 'react';
import './App.scss';
function App() {
let [menuTit, menuTitFunc] = useState(['짜장면', '짬뽕', '울면']);
let [menuNum, menuNumFunc] = useState(0);
let [newMenu, newMenuFunc] = useState('');
function addMenu(){
let menuList = [...menuTit];
menuList.push(newMenu);
menuTitFunc( menuList );
}
return (
<div className="App">
<div>
{
menuTit.map( ( menu, i )=>{
return (
<button onClick={ ()=>{ menuNumFunc(i) } } key={i} >{ menu }</button>
)
})
}
<input onChange={ (e)=>{ newMenuFunc(e.target.value) } }/>
<button onClick={ addMenu }>입력</button>
</div>
<Today menuTit={menuTit} num={menuNum} />
</div>
);
}
function Today(props){
return (
<h1>오늘은 { props.menuTit[props.num] } 먹는 날</h1>
)
}
export default App;반응형
'React (old ver) > basic' 카테고리의 다른 글
| data.js에 있는 데이터를 useState()에 담기. feat.map() (0) | 2021.10.30 |
|---|---|
| 내보내기 export /가져오기 import (0) | 2021.10.30 |
| map & props 응용편 (0) | 2021.10.30 |
| props, 부모의 state를 가져와 보자. (0) | 2021.10.30 |
| 반복문은 map을! (중괄호 { } 안 for 역시 인식하지 못해) (0) | 2021.10.29 |




댓글