반응형

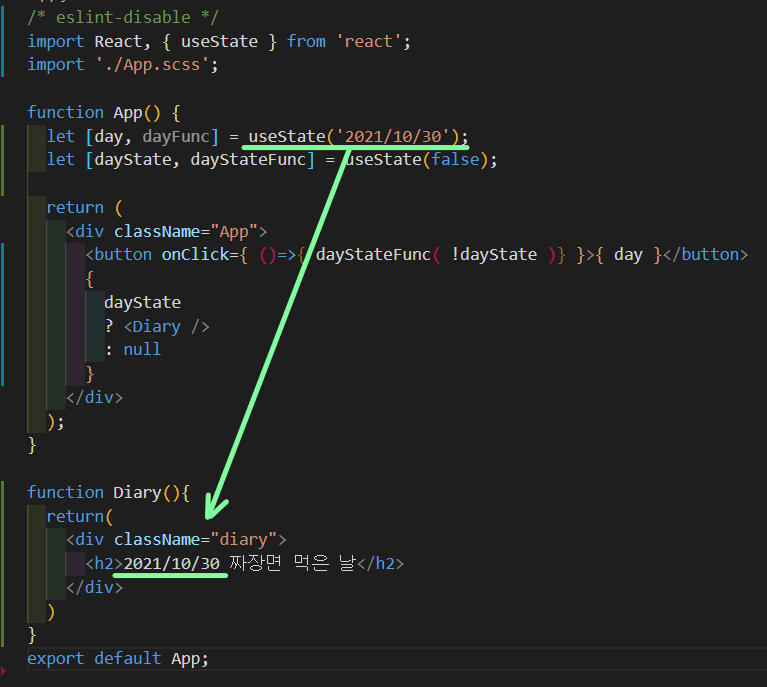
Diary의 "2021/10/30"을 하드코딩하지 말고, 같은 값을 가진 부모의 변수, day을 가져와 보자.
1. 부모 컴포넌트에 담긴, 자식 컴포넌트에 변수를 담는다.
<컴포넌트명 변수작명={가져올state변수명} /><Diary day={day} />2. 자식 컴포넌트 함수에 props를 넣어준다.
여기서 props는 부모 컴포넌트에서 넘긴 변수(이 경우, day)를 모두 담은 오브젝트이다.
function Diary(props){따라서, 자식 컴포넌트에서 부모에게서 받은 변수를 사용하기 위해서는 오브젝트에서 데이터 가져오듯 사용해야 한다.
props.가져오고싶은변수명<h2>{ props.day } 짜장면 먹은 날</h2>/* eslint-disable */
import React, { useState } from 'react';
import './App.scss';
function App() {
let [day, dayFunc] = useState('2021/10/30');
let [dayState, dayStateFunc] = useState(false);
return (
<div className="App">
<button onClick={ ()=>{ dayStateFunc( !dayState )} }>{ day }</button>
{
dayState
? <Diary day={day} />
: null
}
</div>
);
}
function Diary(props){
return(
<div className="diary">
<h2>{ props.day } 짜장면 먹은 날</h2>
</div>
)
}
export default App;반응형
'React (old ver) > basic' 카테고리의 다른 글
| input 입력값을 가져와, 기존 state에 추가해보자. (0) | 2021.10.30 |
|---|---|
| map & props 응용편 (0) | 2021.10.30 |
| 반복문은 map을! (중괄호 { } 안 for 역시 인식하지 못해) (0) | 2021.10.29 |
| Toggle: 중괄호{ } 안 if는 안되니, 삼항연산자를 이용하자. (0) | 2021.10.29 |
| Component 2, 파일 분리 (모듈화) (0) | 2021.10.29 |




댓글